css特效之手机充电效果
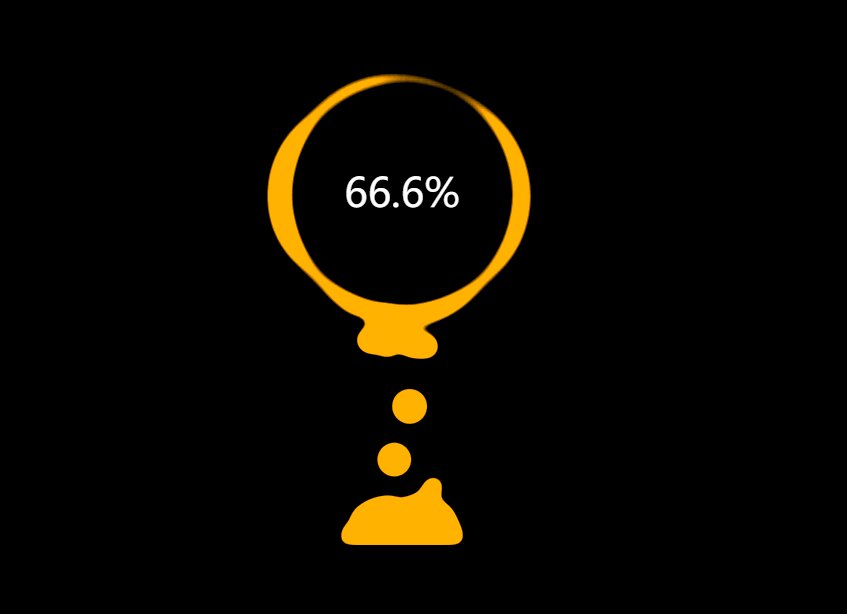
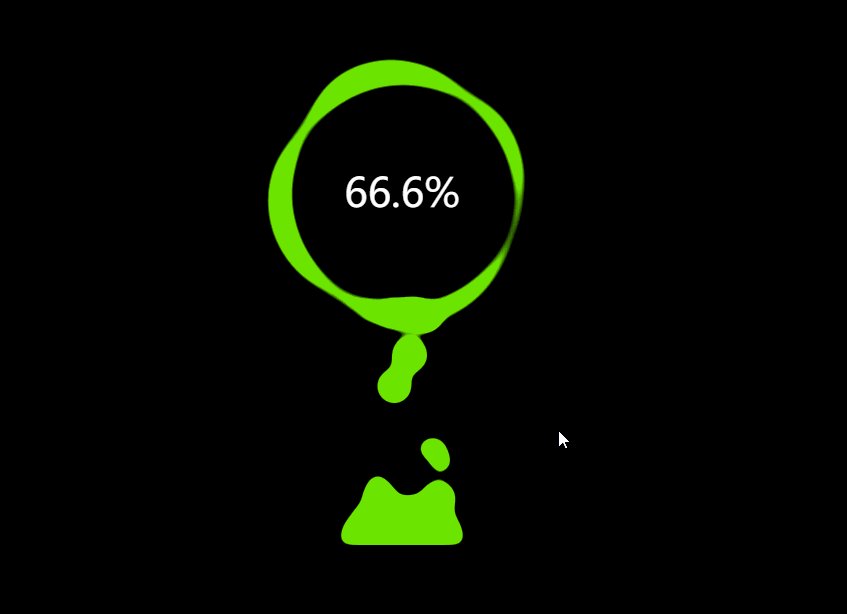
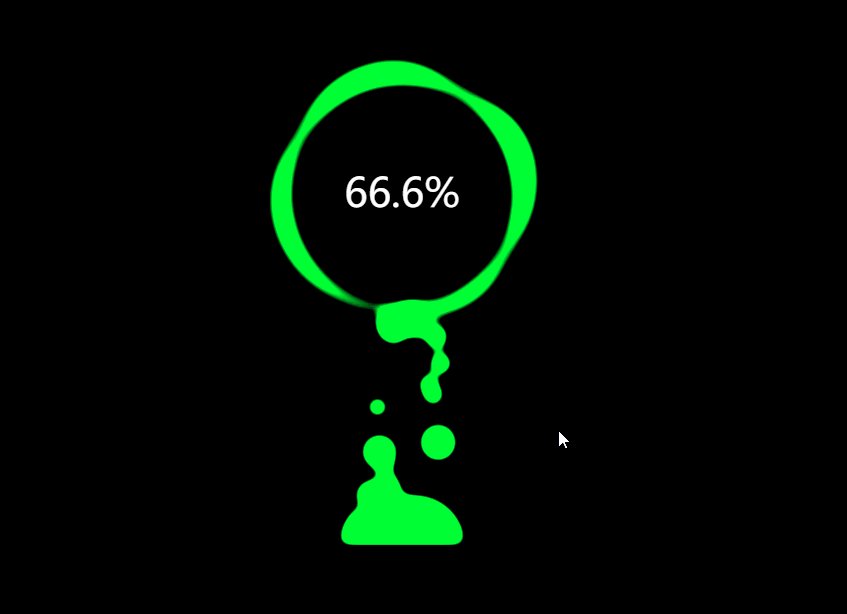
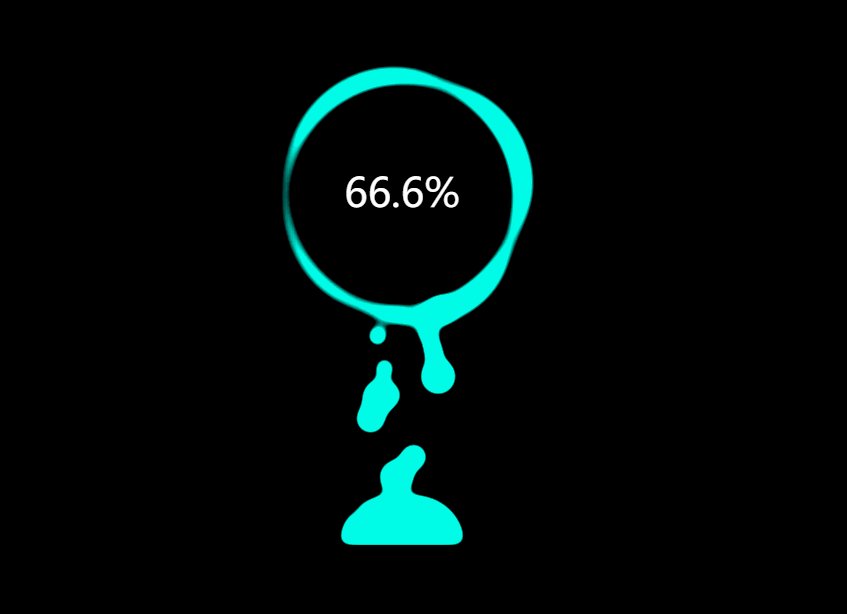
看一下效果:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>手机充电动画</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="number">66.6%</div>
<div class="contrast">
<div class="circle"></div>
<ul id="bubbles" class="bubbles"></ul>
</div>
</div>
<script>
const bubbles = document.getElementById("bubbles");
for (let i = 0; i < 15; i++) {
const bubble = document.createElement("li");
const width = `${15 + 15 * Math.random()}px`;
const left = `${15 + 70 * Math.random()}px`;
const duration = `${3 + 6 * Math.random()}s`;
const delay = `${(5000 * Math.random()) / 1000}s`;
bubble.style.width = width;
bubble.style.height = width;
bubble.style.left = left;
bubble.style.animation = `moveToTop ${duration} ease-in-out ${delay} infinite`;
bubbles.appendChild(bubble);
}
</script>
</body>
</html>
CSS代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #000;
overflow: hidden;
}
.container {
position: relative;
width: 300px;
height: 400px;
}
.number {
position: absolute;
width: 300px;
top: 24%;
text-align: center;
font-size: 32px;
color: #fff;
z-index: 10;
}
.contrast {
width: 300px;
height: 400px;
background-color: #000;
overflow: hidden;
filter: contrast(10) hue-rotate(0);
animation: hueRotate 10s infinite linear;
}
.circle {
position: relative;
width: 300px;
height: 300px;
filter: blur(8px);
}
.circle::after {
content: "";
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%) rotate(0);
width: 200px;
height: 200px;
background-color: #00ff6f;
border-radius: 42% 38% 62% 49% / 45%;
animation: rotate 10s infinite linear;
}
.circle::before {
content: "";
position: absolute;
width: 176px;
height: 176px;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
background-color: #000;
z-index: 10;
}
.bubbles {
position: absolute;
left: 50%;
bottom: 0;
width: 100px;
height: 40px;
transform: translate(-50%, 0);
border-radius: 100px 100px 0 0;
background-color: #00ff6f;
filter: blur(5px);
}
li {
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
background-color: #00ff6f;
}
@keyframes rotate {
50% {
border-radius: 45% / 42% 38% 58% 49%;
}
100% {
transform: translate(-50%, -50%) rotate(720deg);
}
}
@keyframes hueRotate {
100% {
filter: contrast(15) hue-rotate(360deg);
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: 0.1;
transform: translate(-50%, -180px);
}
}