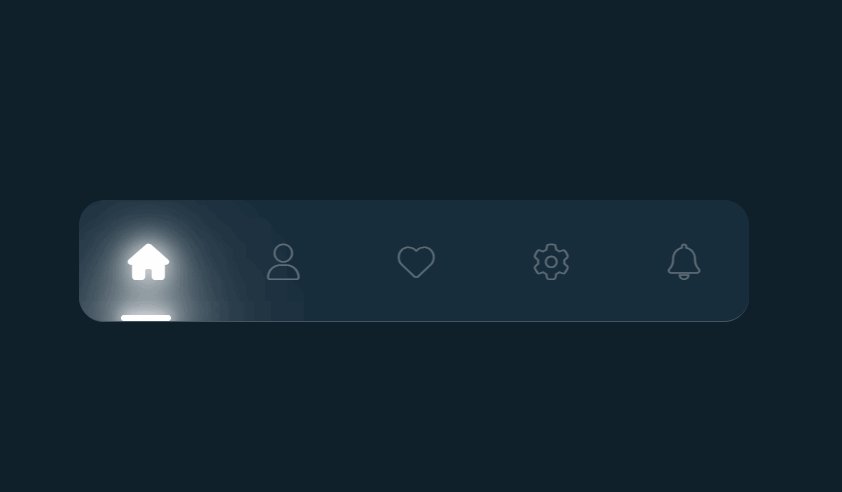
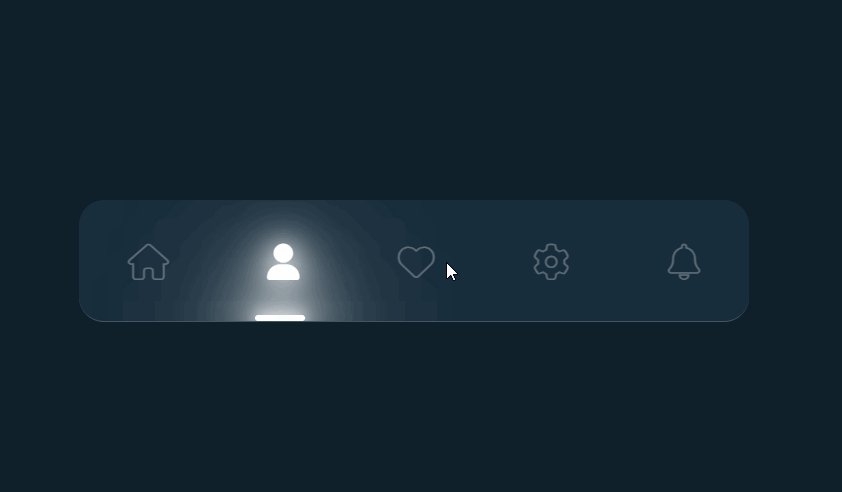
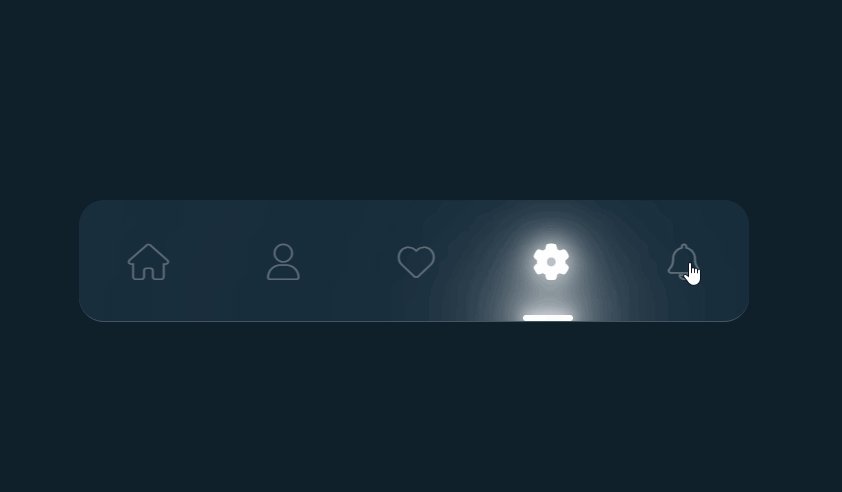
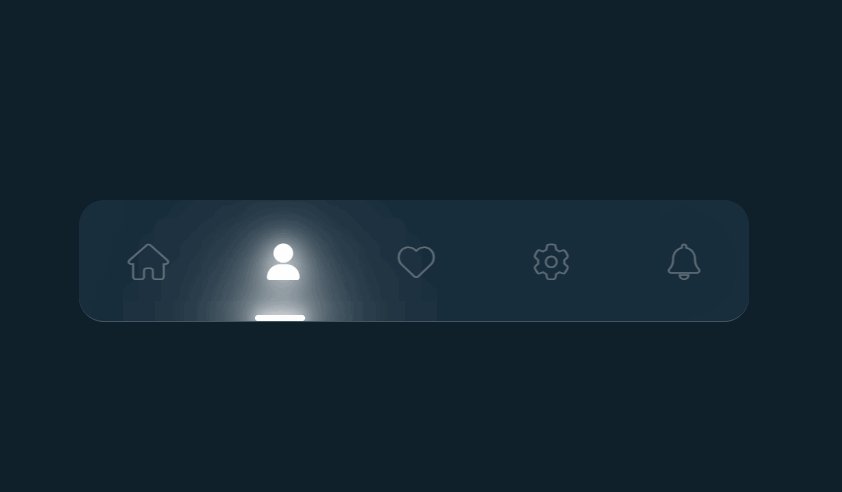
css 特效之发光的导航
先看看效果:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>CSS带有滑动菜单指示器的导航选项卡</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"
/>
</head>
<body>
<div class="tabs">
<input type="radio" id="home" name="tabsMenu" checked />
<input type="radio" id="profile" name="tabsMenu" />
<input type="radio" id="likes" name="tabsMenu" />
<input type="radio" id="settings" name="tabsMenu" />
<input type="radio" id="notifications" name="tabsMenu" />
<div class="buttons">
<label for="home"><i class="fa-solid fa-house"></i></label>
<label for="profile"><i class="fa-solid fa-user"></i></label>
<label for="likes"><i class="fa-solid fa-heart"></i></label>
<label for="settings"><i class="fa-sharp fa-solid fa-gear"></i></label>
<label for="notifications"><i class="fa-solid fa-bell"></i></label>
<div class="underline"></div>
</div>
</div>
</body>
</html>CSS代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #10202b;
}
.tabs input {
visibility: hidden;
display: none;
}
.buttons {
position: relative;
display: flex;
gap: 80px;
padding: 30px 40px;
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
background-color: #182d3c;
overflow: hidden;
border-radius: 20px;
}
.buttons label {
width: 20%;
font-size: 1.75em;
-webkit-text-stroke: 1px #fff;
color: transparent;
opacity: 0.3;
cursor: pointer;
transition: 0.5s;
}
.buttons label:hover {
opacity: 1;
filter: drop-shadow(0 0 10px #fff) drop-shadow(0 0 20px #fff);
}
.tabs input:nth-child(1):checked ~ .buttons label:nth-child(1),
.tabs input:nth-child(2):checked ~ .buttons label:nth-child(2),
.tabs input:nth-child(3):checked ~ .buttons label:nth-child(3),
.tabs input:nth-child(4):checked ~ .buttons label:nth-child(4),
.tabs input:nth-child(5):checked ~ .buttons label:nth-child(5) {
color: #fff;
opacity: 1;
filter: drop-shadow(0 0 10px #fff) drop-shadow(0 0 20px #fff);
}
.underline {
position: absolute;
left: 0;
bottom: 0;
width: 20%;
height: 5px;
transition: 0.5s;
}
.underline::before {
content: "";
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 40px;
border-radius: 4px;
height: 100%;
background-color: #fff;
filter: drop-shadow(0 0 10px #fff) drop-shadow(0 0 20px #fff)
drop-shadow(0 0 30px #fff) drop-shadow(0 0 50px #fff);
}
.underline::after {
content: "";
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 40px;
border-radius: 4px;
height: 100%;
background-color: #fff;
filter: drop-shadow(0 0 10px #fff) drop-shadow(0 0 20px #fff)
drop-shadow(0 0 30px #fff) drop-shadow(0 0 50px #fff) blur(5px);
}
.tabs input:nth-child(1):checked ~ .buttons .underline {
left: 0;
}
.tabs input:nth-child(2):checked ~ .buttons .underline {
left: 20%;
}
.tabs input:nth-child(3):checked ~ .buttons .underline {
left: 40%;
}
.tabs input:nth-child(4):checked ~ .buttons .underline {
left: 60%;
}
.tabs input:nth-child(5):checked ~ .buttons .underline {
left: 80%;
}